Introduction
The Interaction Design Tutorial described the use of two haptic textures:


These haptic textures are sized to fit the nub and window UI elements, respectively.
Many UI toolkits have separate concepts of logical pixels and physical pixels, where one logical pixel may be represented by many physical pixels. Furthermore, many operating systems have the concept of a scale factor or zoom factor that decreases or increases this ratio. As this ratio changes, the physical size of UI elements also changes.
This tutorial provides advice for designing multiple sizes of haptic textures.
Different Scale Factors Need Different Textures
A haptic texture for a UI element should always satisfy two goals, regardless of the size of that UI element:
- Some area of the UI element (perhaps all of it) will have haptics. The relative area should remain the same across all sizes of the UI element.
- The haptic texture’s feeling should remain consistent across all sizes for the UI element.
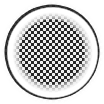
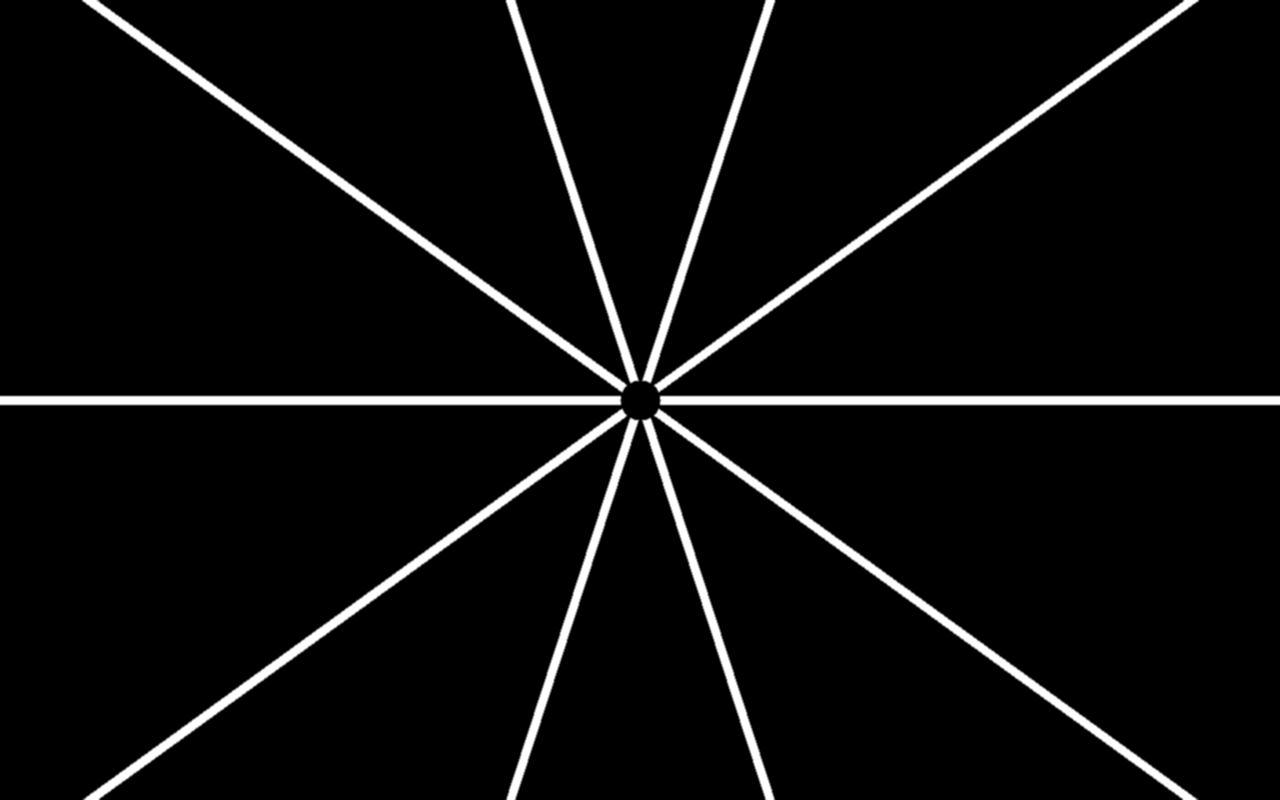
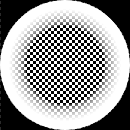
Below are two ways to enlarge the nub texture for a 125% scale factor.
| 100% |  |
| 125%, redrawn |  |
| 125%, scaled as an image |  |
If the texture is scaled as an image, then the nub will feel more coarse at 125% than it does at 100%; this satisfies the first goal but not the second. However, if the texture is redrawn so that only the nub’s contour grows, then it will have the same feeling at both scale factors.
Therefore, Tanvas recommends redrawing textures for each scale factor. Switching between different versions of textures depends on the API and application framework; the TanvasTouch .NET API documentation, for example, describes how to change textures on DPI change events.
For UI elements like the nub, it may be helpful to think of scaled versions of the nub as if they had been formed from the same block of material: some features, such as the nub’s contour, grow, but the surface texture of that material is the same no matter how large the nub becomes.